介绍下laravel herd工具
herd是在使用过了valet之后,又一款laravel出品的好用的工具,之前使用valet可以把laravel应用的本地域名解析和https加密等都处理好,是个非常不错的工具。
但是在我的使用场景里还有一个比较头疼的问题就是多版本php的切换,虽然php在大型网站,非常复杂的业务系统使用会有一些不足,弱类型会导致复杂逻辑的后续维护重构变得比较困难
只是对于个人使用来说,仍然是个非常不错的工具语言
同时laravel也是个很不错(除了有些过度封装)的框架,但是因为之前我自己写的工具大部分是基于php7.4的,laravel是比较古老的laravel 5.6版本,目前很多新的包都要求php版本是8.x,laravel也要10+了,一方面是我原先依赖的工具包没有对应的更新,另一方面是php7.4切换其他版本会有icu4c依赖版本的问题,挺麻烦
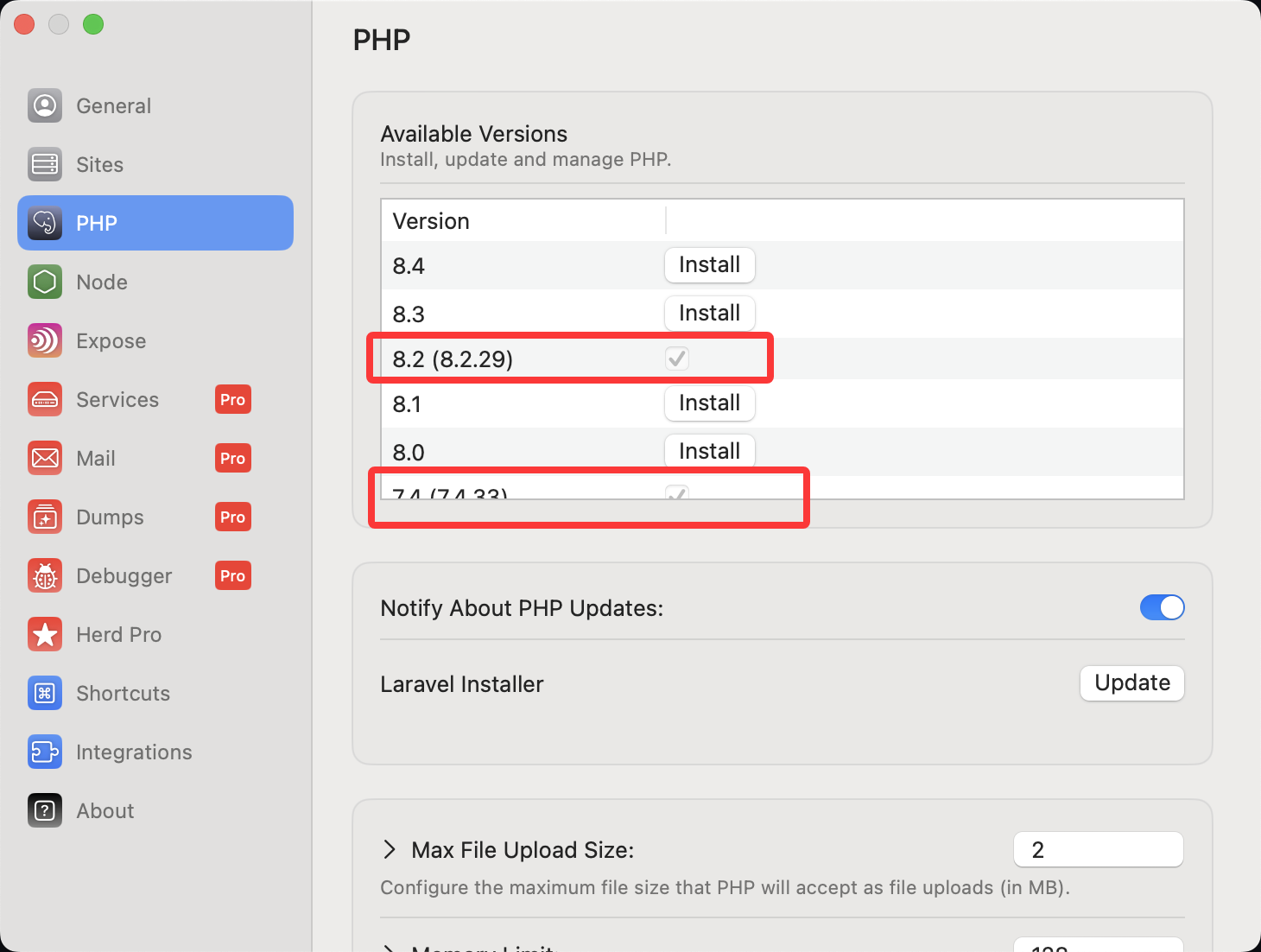
这次研究了下herd,它是可以做php版本切换的,
像这边我装了7.4和8.2版本,并且最难的是它吧依赖也一并打包了,所以就不用管icu4c这种依赖版本的问题,省心省力
还可以针对site来设置不同的php版本,这个是非常方便的
只是它也不是完全没有问题的,在使用的时候发现一个比较奇葩的问题,就是默认运行时会有这个报错preg_match(): Allocation of JIT memory failed
而它需要的解决方式在herd环境中变得无效,因为这里给出的错误提示是要把php的配置中的 pcre.jit 设置成 0
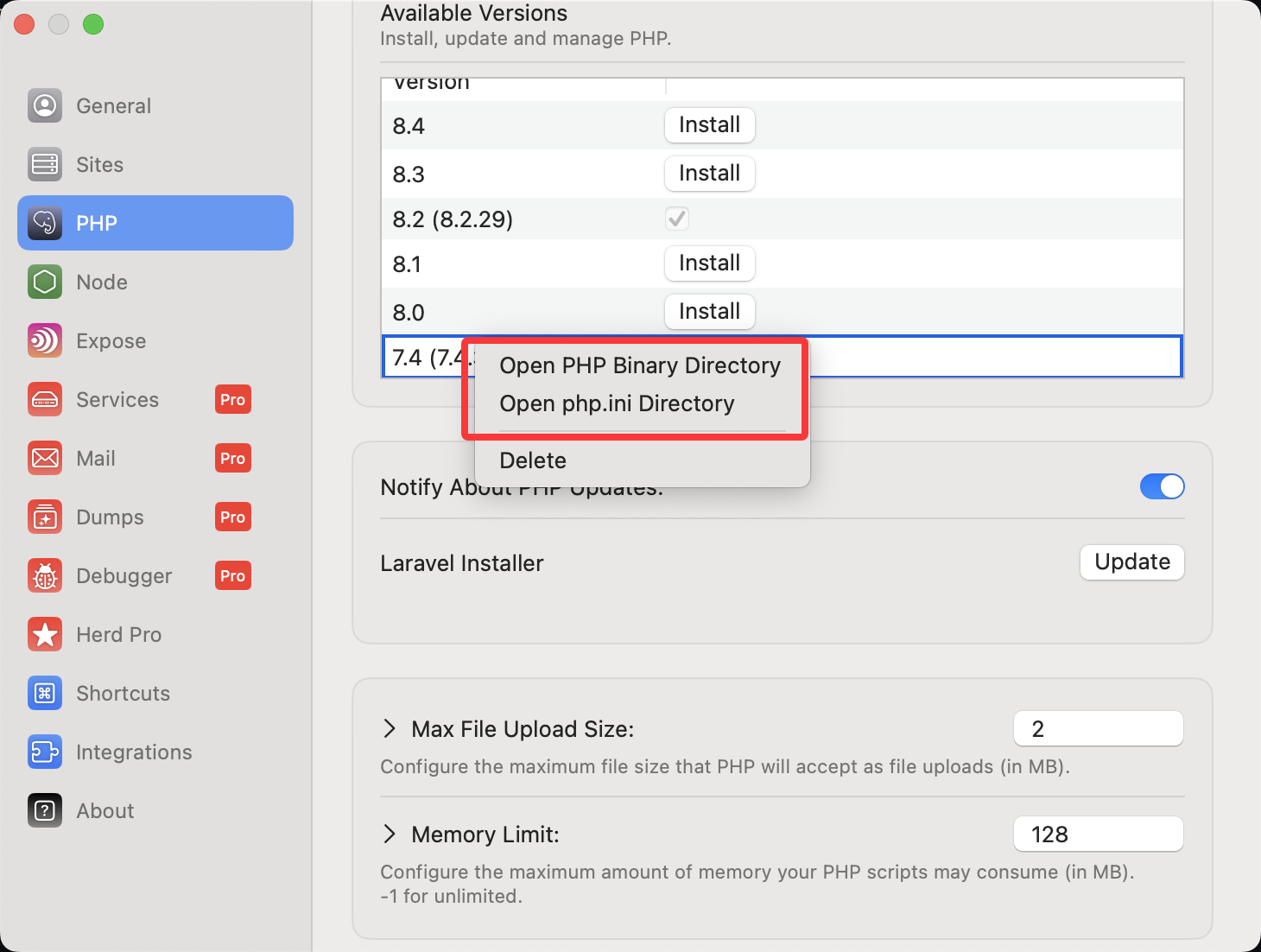
我们可以通过在版本号上右键,看到对应版本php的ini配置文件所在位置
但是打开后发现这个设置已经存在
后来搜了一圈才发现了一个很奇葩的环境变量
比如是php7.4就需要设置这个HERD_PHP_74_INI_SCAN_DIR="/Users/dasun/Library/Application Support/Herd/config/php/74/"
来源是在这个issue里,还是个挺麻烦的问题
另外就是herd其实是卖收费版本的,相对来说存在一些限制,比如php的extension是不支持便捷的自定义安装的,如果有需要可能需要一些奇技淫巧,参考这里,但是至少还是帮我解决了问题了