聊一聊 https 的逻辑
https 和 tls
https 我原本的理解来自于几个概念
第一个是非对称加密
也就是公钥可以公开在网上,然后用公钥加密,由私有的私钥进行解密,然后就对 https 有了初步的偏颇的概念,就是浏览器用公钥进行加密,服务器端用私钥进行解密,这里再仔细想想会延伸出来几个问题,也是逐步完善我的后续理解
第二个就是非对称加密以后的对称加密
因为对加密的理解是超大的质数(这个还来源于大学的数据结构老师)相乘后会很难做质因数分解,比如最大的质数2^82,589,933 − 1,用十进制表示有24,862,048位,用现在计算机来算也是非常难的,那如果一直采用非对称加密,这个效率也会比较低,所以在网上查了一番之后知道了是先采用非对称加密,然后再用对称加密,因为非对称加密先有了安全保证,后续的消息就可以用对称加密的方式来进行传输安全了
第三个是最近一次看到的
也是一直缺乏思考的问题,因为 https 我们在使用的时候都会购买证书或者使用免费的证书,那这个证书和前面说的公私钥是什么关系,好像一直是悬空的,没想过这中间的相关性,证书究竟是怎么起作用的
下面是摘自 cloudflare 的 tls 握手流程,把证书的使用方式说的比较明白了
TLS 握手是由客户端和服务器交换的一系列数据报或消息。TLS 握手涉及多个步骤,因为客户端和服务器要交换完成握手和进行进一步对话所需的信息。
TLS 握手中的确切步骤将根据所使用的密钥交换算法的种类和双方支持的密码套件而有所不同。RSA 密钥交换算法虽然现在被认为不安全,但曾在 1.3 之前的 TLS 版本中使用。大致如下:
- “客户端问候(client hello)” 消息: 客户端通过向服务器发送“问候”消息来开始握手。该消息将包含客户端支持的 TLS 版本,支持的密码套件,以及称为一串称为“客户端随机数(client random)”的随机字节。
- “服务器问候(server hello)”消息: 作为对 client hello 消息的回复,服务器发送一条消息,内含服务器的 SSL 证书、服务器选择的密码套件,以及“服务器随机数(server random)”,即由服务器生成的另一串随机字节。
- 身份验证: 客户端使用颁发该证书的证书颁发机构验证服务器的 SSL 证书。此举确认服务器是其声称的身份,且客户端正在与该域的实际所有者进行交互。
- 预主密钥: 客户端再发送一串随机字节,即“预主密钥(premaster secret)”。预主密钥是使用公钥加密的,只能使用服务器的私钥解密。(客户端从服务器的 SSL 证书中获得公钥。)
- 私钥被使用:服务器对预主密钥进行解密。
- 生成会话密钥:客户端和服务器均使用客户端随机数、服务器随机数和预主密钥生成会话密钥。双方应得到相同的结果。
- 客户端就绪:客户端发送一条“已完成”消息,该消息用会话密钥加密。
- 服务器就绪:服务器发送一条“已完成”消息,该消息用会话密钥加密。
- 实现安全对称加密:已完成握手,并使用会话密钥继续进行通信。
为了学习这个过程,我们尝试用 Chrome 的自带抓包工具,以往这是可以通过在 Chrome 地址栏中输入 chrome://net-internals/#events 来打开,现在变成了两部分,chrome://net-export/ 这里可以开始抓包,然后会记录下一个抓包日志文件里,

然后再打开
https://netlog-viewer.appspot.com/#events 来查看具体的日志
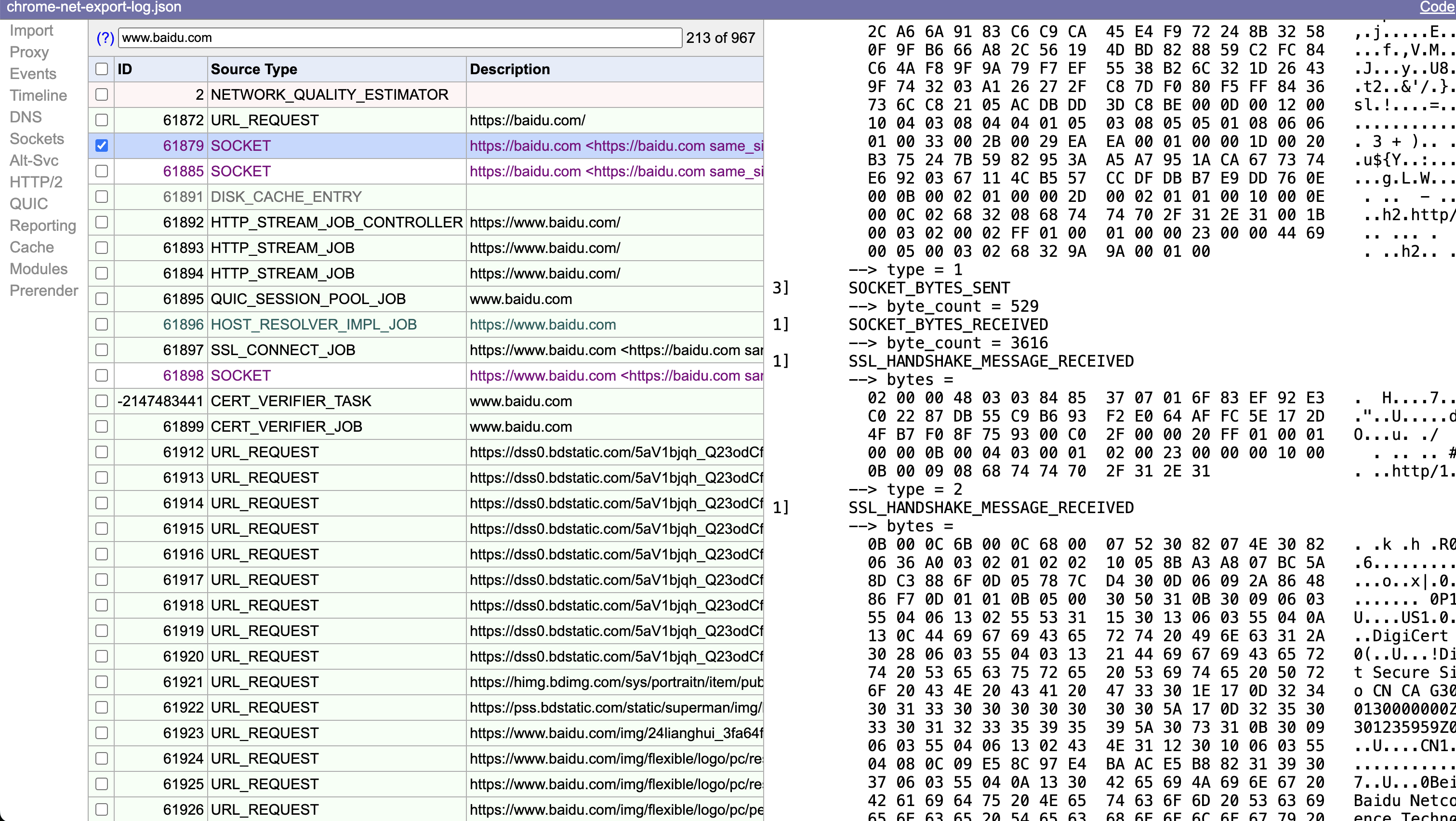
这里我们以打开百度为例,即在打开 chrome://net-export/ 并启动抓包后,再在一个新 tab 打开 baidu.com,然后关闭
将日志文件在 https://netlog-viewer.appspot.com/#events 打开

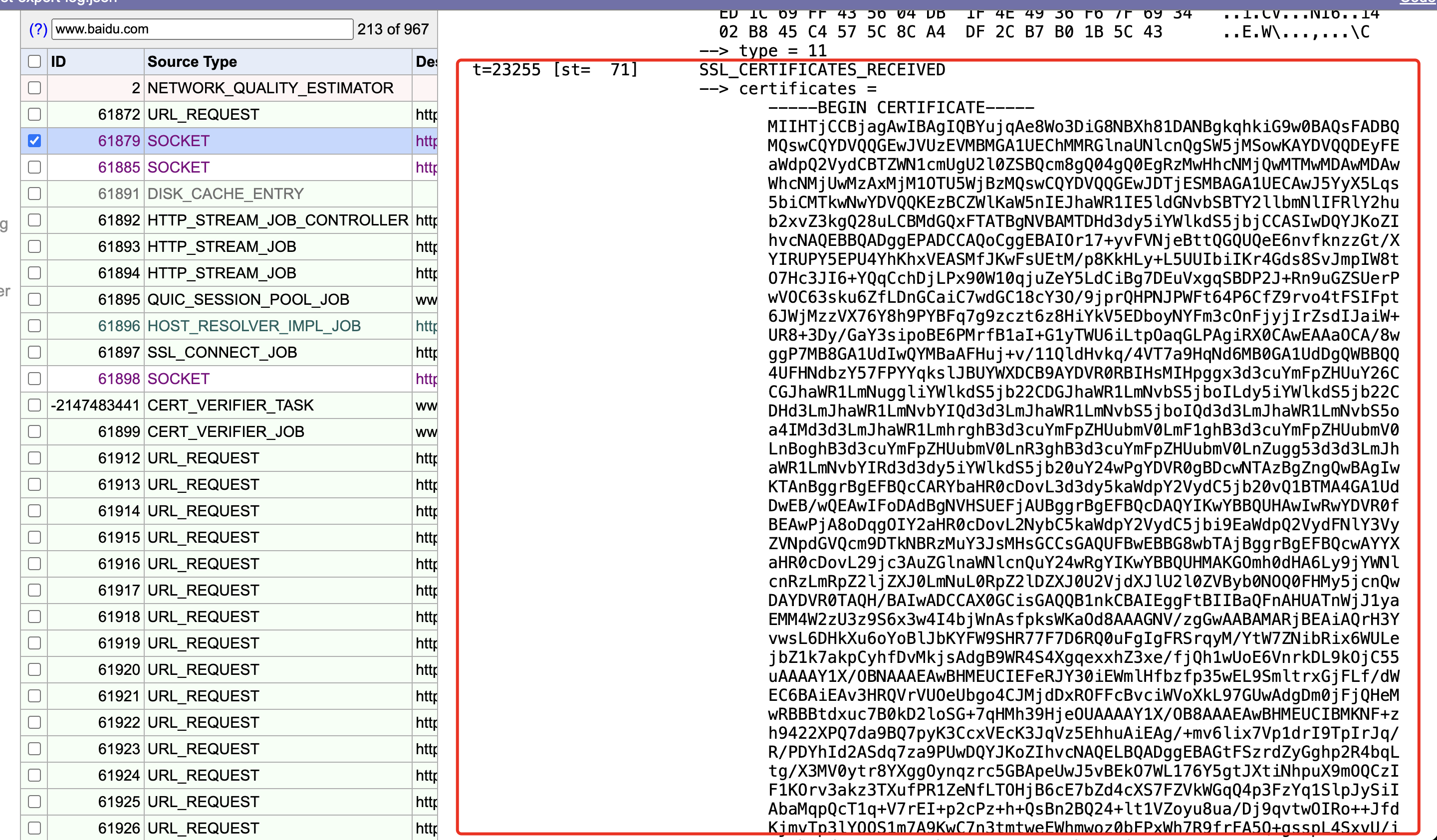
这里可以看到

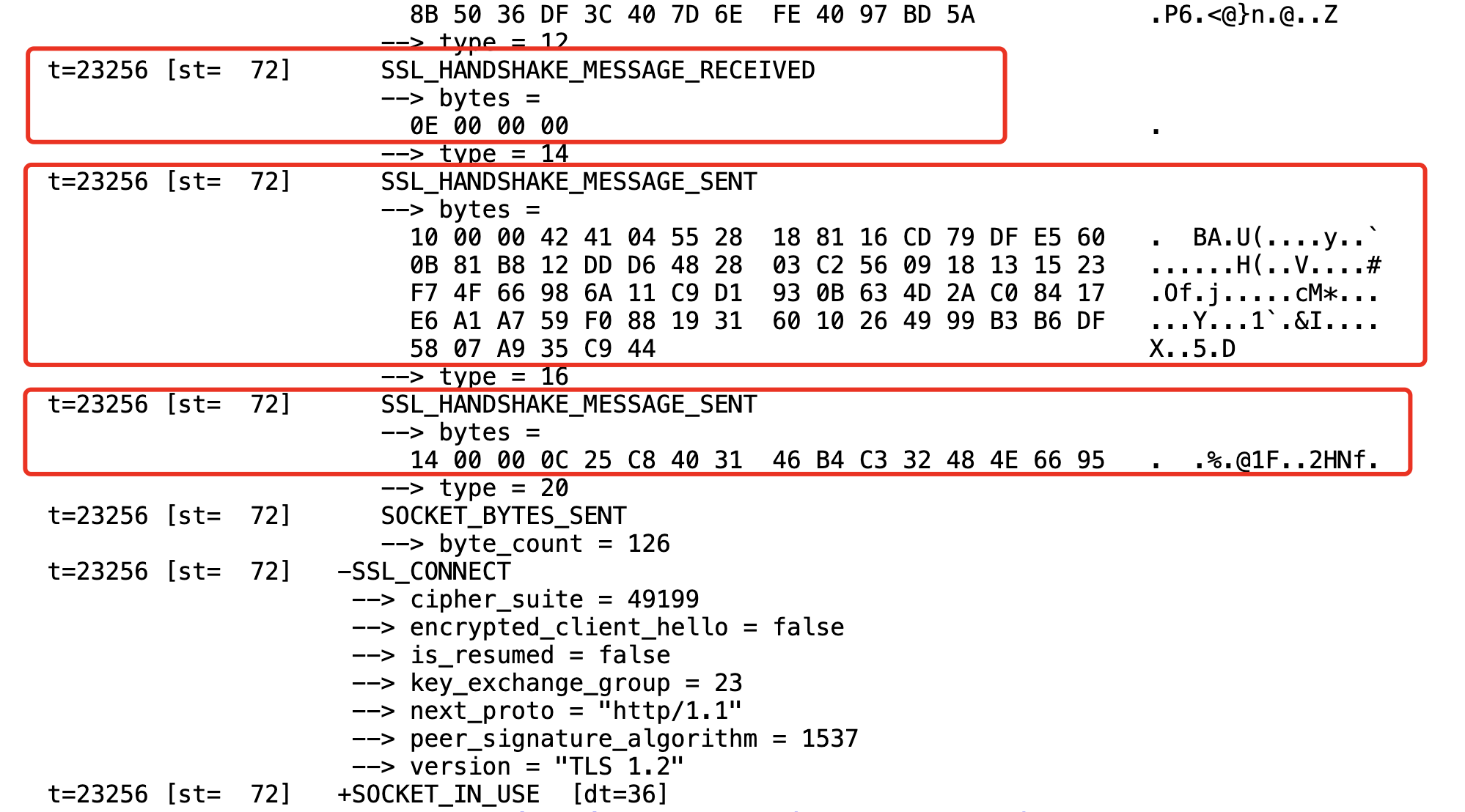
--> type 1 表示现在 tls 握手进行到哪一步了, 对应的值表示不同的阶段
| 代码(type) | 释义 |
|---|---|
| 0 | HelloRequest |
| 1 | ClientHello |
| 2 | ServerHello |
| 11 | Certificate |
| 12 | ServerKeyExchange |
| 13 | CertificateRequest |
| 14 | ServerHelloDone |
| 15 | CertificateVerify |
| 16 | ClientKeyExchange |
| 20 | Finished |
具体的对应关系是在这边
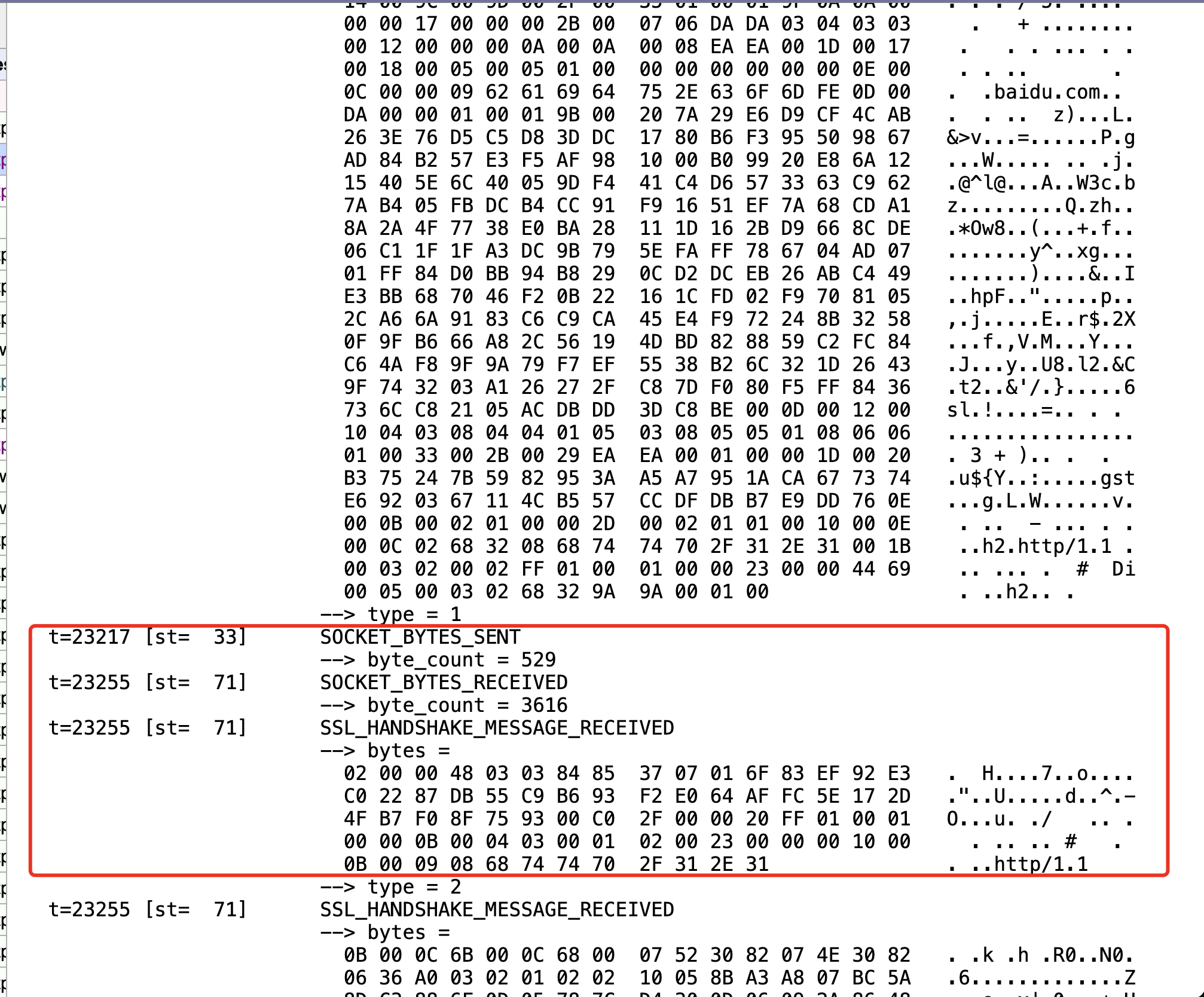
比如 11 之后表示我们从服务端收到了证书

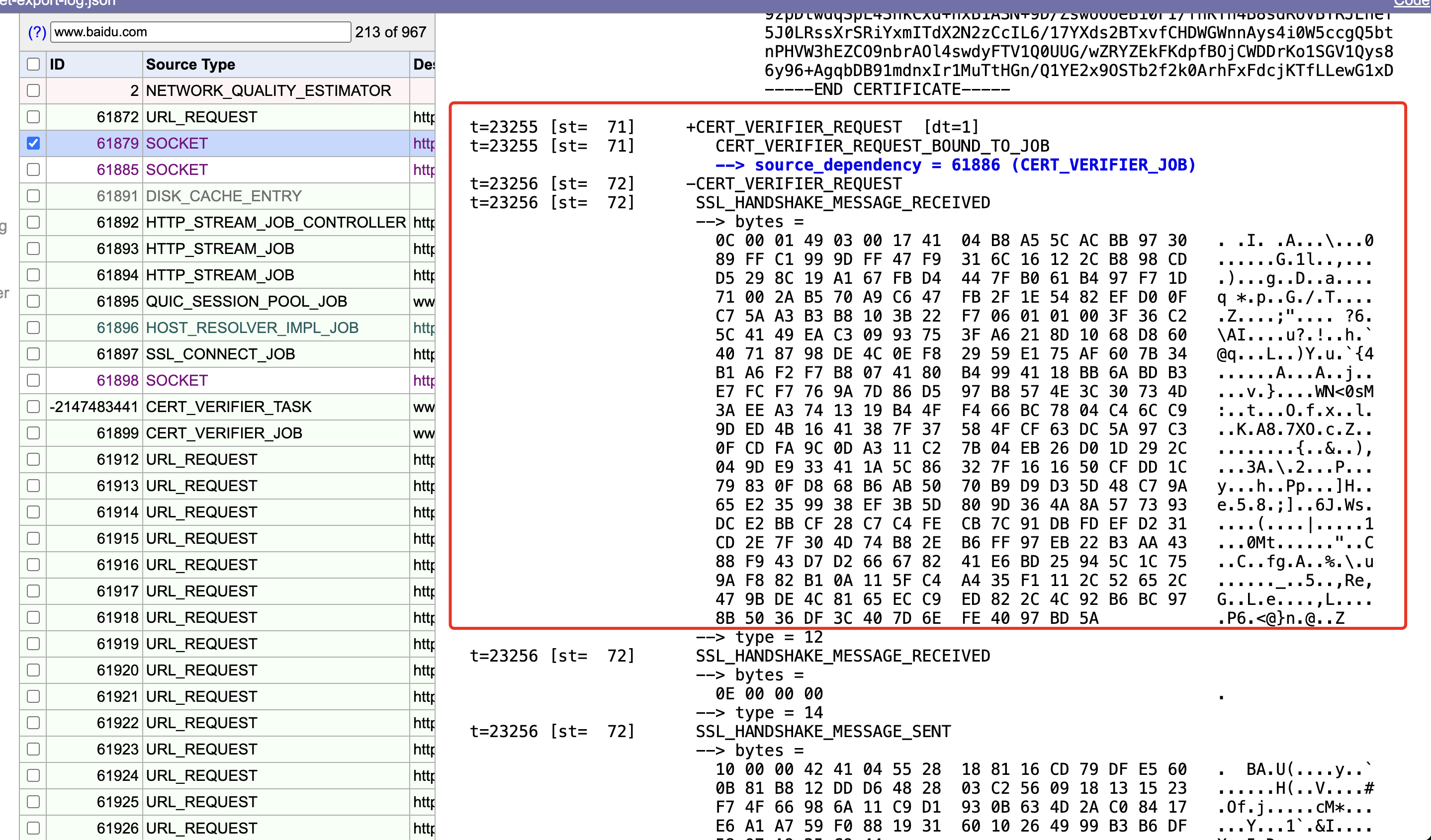
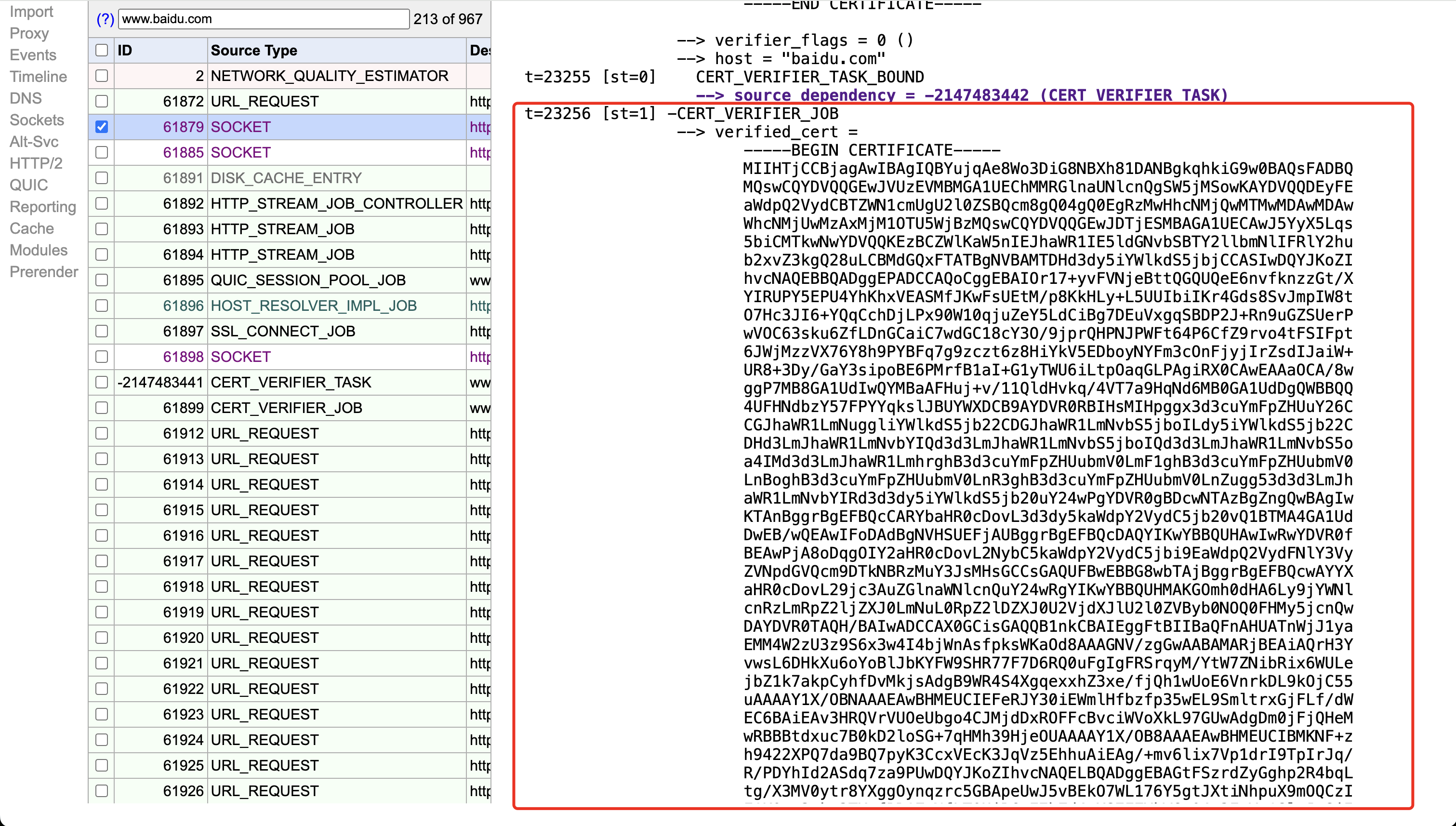
然后就要去验证证书的可靠性

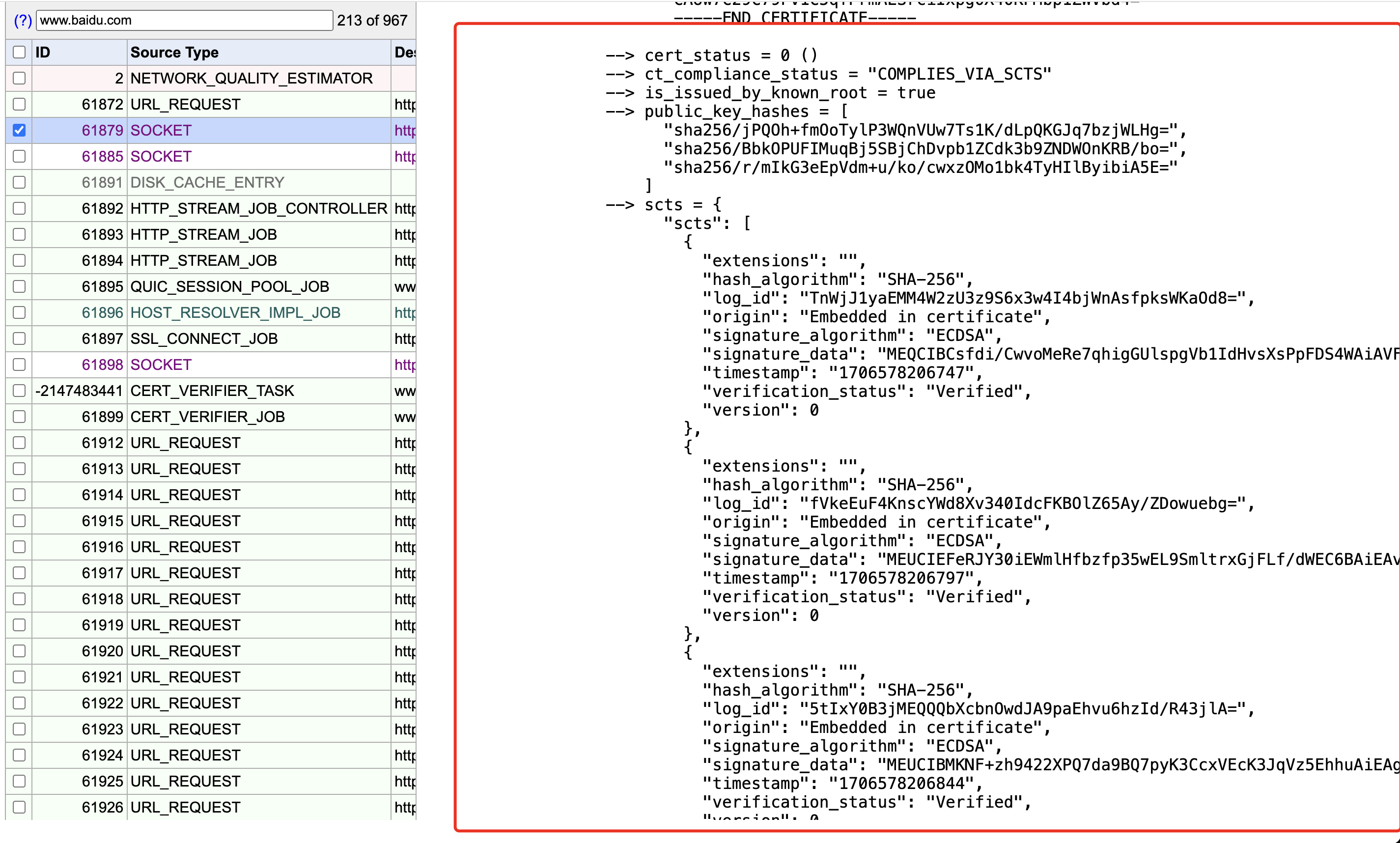
后面是验证后的结果


最后就是交换对称会话秘钥然后完成握手